フォームのユーザビリティに貢献するjQueryプラグイン
2009年02月02日-
スポンサード リンク
Top 10 jQuery plugins for Form Usability ・Steve Reynolds
フォームのユーザビリティに貢献するjQueryプラグイン。
入力制限やヒント表示といったフォーム入力に関する便利プラグインが色々と紹介されています。
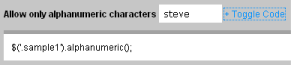
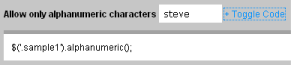
AlphaNumeric
アルファベット&数字のみに入力を制限する

JTip
入力ヒントボックスの設置

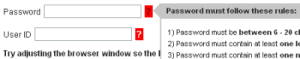
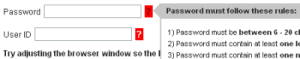
Password Strength Indicator
パスワード強度の表示

Ajax Username Checker
使えるユーザ名か、ajaxでチェック

Geogoer VChecks
チェックボックスをファンシーなデザインにした上で押しやすくする

全部見る
ブラウザが対応していなかったりすると、ユーザビリティ以前に使えないということになりかねませんが、そこら辺を検証してうまく使えばよいフォームが作れそうですね。
関連エントリ
フォームのユーザビリティに貢献するjQueryプラグイン。
入力制限やヒント表示といったフォーム入力に関する便利プラグインが色々と紹介されています。
AlphaNumeric
アルファベット&数字のみに入力を制限する

JTip
入力ヒントボックスの設置

Password Strength Indicator
パスワード強度の表示

Ajax Username Checker
使えるユーザ名か、ajaxでチェック

Geogoer VChecks
チェックボックスをファンシーなデザインにした上で押しやすくする

全部見る
ブラウザが対応していなかったりすると、ユーザビリティ以前に使えないということになりかねませんが、そこら辺を検証してうまく使えばよいフォームが作れそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 小説表紙などに使えそうな商用可なフォント「になロマン」
- 筆で書いたようなカナ書体「筆竹仮名B」
- 無料・商用利用可な丸文字ピクセルフォント「マルミーニャM」
- スペースコブラ風フォント
- Next.jsのVercelから商用利用可能なフリー汎用フォント「Geist Font 」
- 無料で使えるいい感じの日本語フォント「しっぽり太ゴシック」
- CSSのみで実装された500種類のローディングアニメーション「CSS Loaders」
- 画像ホバーで様々なエフェクトをかけられる「Izmir」
- CSSのbox-shadowをGUIで生成できる「CSS Box Shadows Generator」
- 好きな画像や文字を埋め込んだQRコードをリアルタイムで作れるWEBツール
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



